2018
12.10
12.10

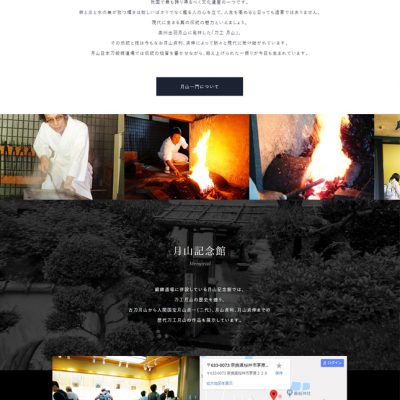
ウェブデザイン制作の現場で学んだことを整理するためのメモ/パララックスのメリット
パララックス(Parallax)とは
パララックスとは視差を表す英語です。
では、視差とは…二地点での観測地点の位置の違いにより、
対象点が見える方向が異なること、または、その角度差のことです。
jQueryを用いてパララックス効果をウェブサイトに搭載すると。。
観測視点は変わりませんが、スクロールによって移動するレイヤーの移動距離が前後で異なるようになります。
これが視差効果に似ていることからパララックスと呼ばれています。
パララックスは2015年あたりから、ウェブサイトで使用されるようになりました。
その操作感が目新しいことと、実装が比較的容易であるということもあり、
多くのウェブサイトで使われています。
ウェブデザインとしてはスクロールするビジュアルの美しさに良し悪しが左右されますが、
素敵なビジュアルとパララックスを使ったウェブサイトには
「おっ!」と思わせるような体験がありますし、
スクロールホイールを何度も上下にコロコロと動かしてしまう魅力があります。
デメリットとしては‥‥レイヤー構造のせいでスクロール距離が短くなっていたり、
スクロールしていない感覚になったりすることです。
また、ダウンロードするファイルやプログラムコードは増えますのでその点はデメリットになります。
パララックスのメリットは感覚的に心地良いかどうか??
ですので、実装には操作感を吟味する必要はありますが、
個人的には好きです。